Sandboxels worldgen
This page aims to describe how Sandboxels defines worldgen presets. This system is really complicated.
Terminology
Real number: A number that may have a decimal, such as 0.1 or 36.7.
Integer: A number without a decimal, such as 0 or 12.
baseHeight
baseHeight is a real number that nominally defines the height of the world's bottom relative to the height of the canvas. The default value is 0.5, which is assumed if it is not specified (due to how this is checked, a value of 0 is treated as an unspecified value and 0.5 is used. Values above or below 0.5 squish the world upwards and stretch it downwards, respectively.

baseHeight 0.000001
baseHeight 0.25
baseHeight 0.5
baseHeight 0.75 and the bottom layer's bottom set to -0.0000001
baseHeight 0.75 and the bottom layer's bottom left at 0, becoming a negative value and creating extra basalt below the world which is brought into existence by the baseHeight.
baseHeight 1layers
The first item in the array is a number, usually between 0 and 1.
The second item is a string. This value defines the element (such as
The third item is a real number between 0 and 1. This value defines the probability that a layer's pixels will generate, such as
layers is an array of arrays that describes the worldgen preset's layers and elements. Each array is of the format [real number, string] or [real number, string, real number] (hereafter bottom, element, and chance1).
bottom
bottom defines the bottom start of the layer, or the lowest position (relative to the vertical midpoint of the canvas) above which the layer's element will be placed. If the bottom value is 0, it will be changed to a random negative number on world generation.
For instance (assuming a baseHeight of 0.5), a bottom value of 0.5 will define a section extending from {1/4 above the bottom of the canvas} to {either the middle height of the canvas, or the bottom value of the next highest (i.e. the previous) layer}; likewise, a bottom value of 1 would indicate a layer that starts and ends at the middle of the canvas (though such a layer wouldn't do anything), and a value of 0 would indicate a layer that starts from the bottom of the canvas (though the value would be changed as described below).
bottom values below 0 will try to generate pixels below the canvas. Though these pixels do not generate because of the canvas edge, a negative value helps to fill in gaps at the bottom of the world caused by the random height offsets. The extra material generated below the world will also generate (albeit compressed vertically) if baseHeight is greater than 0.5.
Layers are listed topmost first, with descending bottom values. Any layers deviating from this order will override the layers after them.
If two layers have the same decimal, the one that is defined first (higher) will apply, but if that layer has a chance value less than 1, its pixels will have a corresponding random chance of being placed over the layer below.
element
"dirt" or "iron") that comprises the layer.
element cannot be an array of element names. Elements that do not exist in the game will be ignored.
chance
0 (never), 0.3 (30% of the time) or 1 (always).
The default value is 1. (The game's code also uses || to check for a nonexistent value, so a value of 0 is ignored and treated as 1.)
The elements "red", "teal", "pink", "lime", and "orange" were modded in specifically for these images.
![A world generated with the layers [[0.5, 'lime'], [0, 'teal']], resulting in a world with an upper lime half and a lower teal half.](worldgen/bottoms 0.5_lime 0_teal.png)
[
[0.5, 'lime'],
[0, 'teal']
]
generating with an upper lime half and a lower teal half.
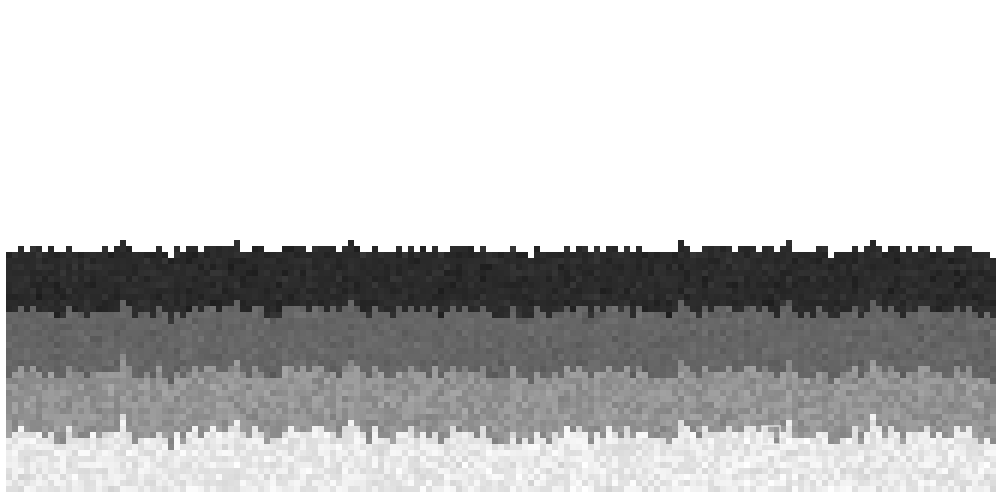
![A world generated with the layers [[0.75, 'lime'], [0.5, 'pink'], [0.25, 'red'], [0, 'teal']], resulting in a world with an upper lime half and a lower teal half.](worldgen/bottoms 0.75_lime 0.5_pink 0.25_red 0_teal.png)
[
[0.75, 'lime'],
[0.5, 'pink'],
[0.25, 'red'],
[0, 'teal']
]
generating with (from the top down) lime, pink, red, and teal layers, each 1/4 of the world's thickness.
![A world generated with the layers [[0.75, 'lime'], [0, 'pink'], [0.25, 'red'], [0.5, 'teal']], resulting in the pink layer, which is out of descending order, replacing all of the layers after it.](worldgen/bottoms 0.75_lime 0_pink 0.25_red 0.5_teal.png)
[
[0.75, 'lime'],
[0, 'pink'],
[0.25, 'red'],
[0.5, 'teal']
]
where the pink layer, which is out of order, replaces all of the layers after it (red and teal).
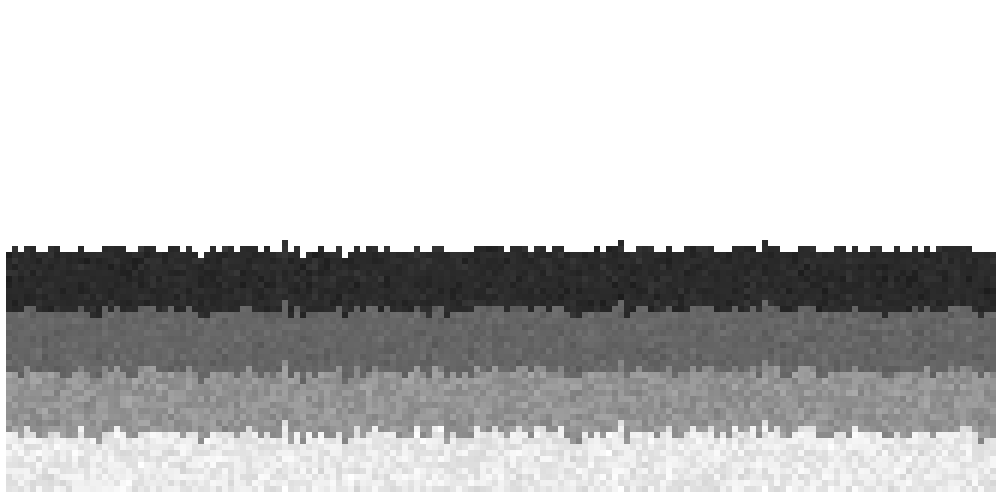
![A world generated with the layers [[0.75, 'lime'], [0.5, 'pink'], [0.25, 'orange', 0.5], [0.25, 'red'], [0, 'teal']], resulting in the orange layer generating over the red layer and replacing 50% of its pixels.](worldgen/bottoms 0.75_lime 0.5_pink 0.25_orange_0.5 0.25_red 0_teal.png)
[
[0.75, 'lime'],
[0.5, 'pink'],
[0.25, 'orange', 0.5],
[0.25, 'red'],
[0.0, 'teal']
]
where the orange layer, which has the same bottom value as the red layer after it and has a chance value of 0.5. The orange layer randomly replaces half of the pixels from {the red layer below it} with orange pixels.
![A world generated with the layers [[0.75, 'lime'], [0.5, 'pink'], [0.25, 'red'], [0.25, 'orange', 0.5], [0, 'teal']], resulting in the orange layer doing nothing because the teal layer it is now over has already ended.](worldgen/bottoms 0.75_lime 0.5_pink 0.25_red 0.25_orange_0.5 0_teal.png)
[
[0.75, 'lime'],
[0.5, 'pink'],
[0.25, 'red'],
[0.25, 'orange', 0.5],
[0.0, 'teal']
]
where the orange layer with chance 0.5 has the same bottom value as the red layer, but is below it in the array. The orange layer thus applies to the teal layer, but it doesn't do anything because the teal layer already ends at 0.25; the orange layer here has no effect.
![A world generated with the layers [[0.75, 'lime'], [0.5, 'pink'], [0.25, 'red'], [0.15, 'orange', 0.5], [0, 'teal']], resulting in the orange layer replacing half of the teal pixels only in the section of teal whose relative height ranges from 0.15 to 0.25.](worldgen/bottoms 0.75_lime 0.5_pink 0.25_red 0.15_orange_0.5 0_teal.png)
[
[0.75, 'lime'],
[0.5, 'pink'],
[0.25, 'red'],
[0.15, 'orange', 0.5],
[0.0, 'teal']
]
where the orange layer with a chance of 0.5, which is over the teal layer but has a bottom value of 0.15, is only applied to the range of teal from 0.15 up to the start of red at 0.25.
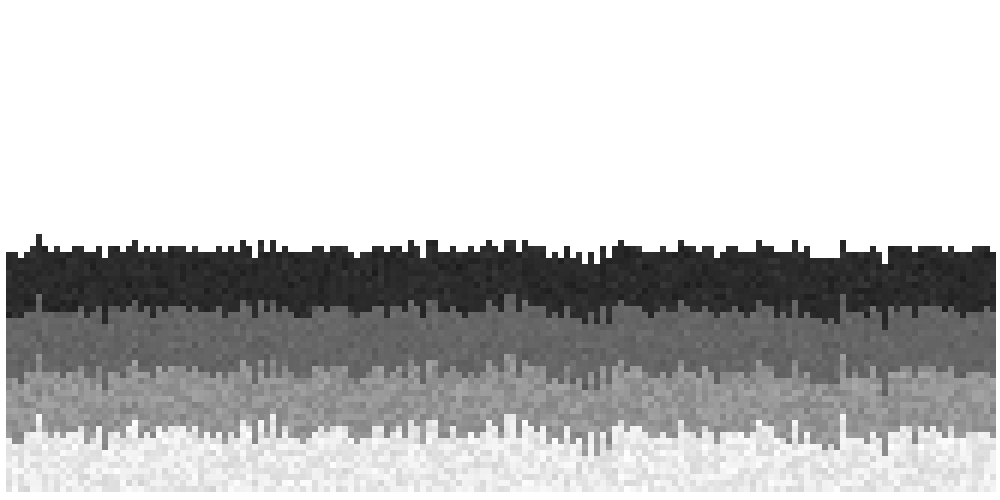
![A world generated with the layers [[0.75, 'orange', 0.4], [0.75, 'lime], [0.5, 'orange', 0.2], [0.5, 'pink], [0.25, 'orange', 0.1], [0.25, 'red], [0, 'orange', 0.05], [0, 'teal]], resulting in each layer down having half as may orange pixels as the one above it.](worldgen/bottoms 0.75_orange_0.4 0.75_lime 0.5_orange_0.2 0.5_pink 0.25_orange_0.1 0.25_red 0_orange_0.05 0_teal.png)
[
[0.75, 'orange', 0.4],
[0.75, 'lime'],
[0.5, 'orange', 0.2],
[0.5, 'pink'],
[0.25, 'orange', 0.1],
[0.25, 'red'],
[0, 'orange', 0.05],
[0, 'teal']
]
where each layer has an orange layer above it, each with a different (lower) chance. The concentration of orange pixels decreases with each layer down.
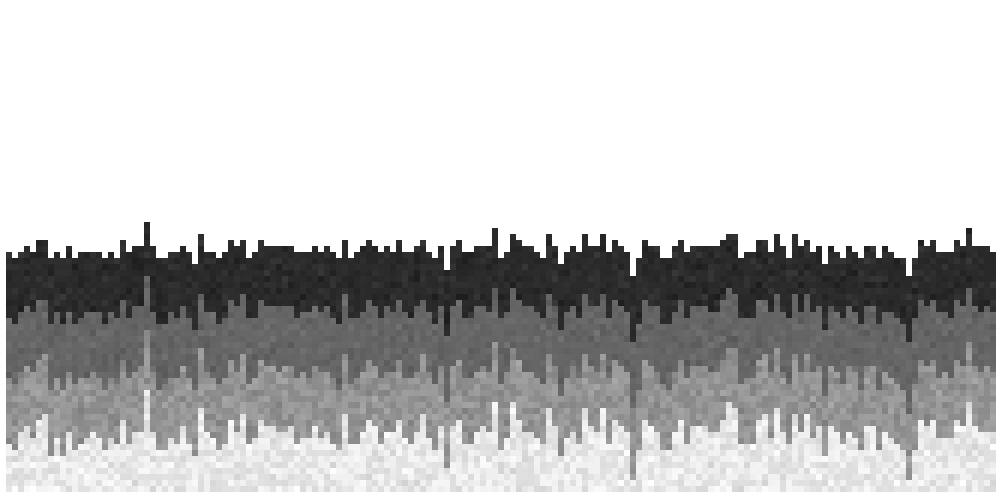
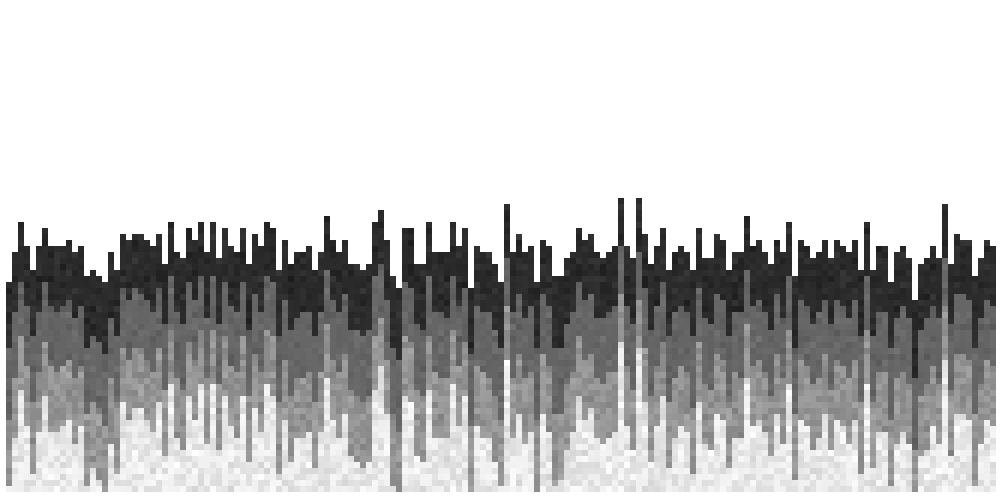
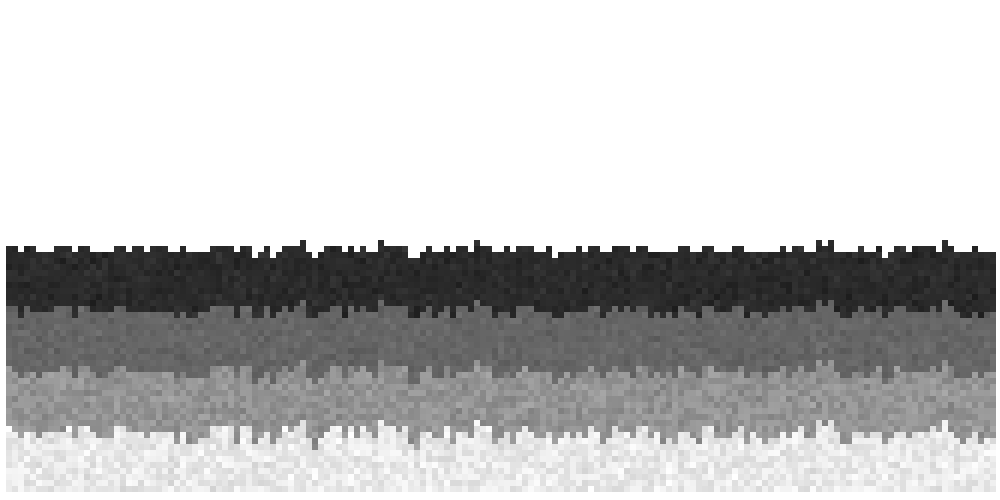
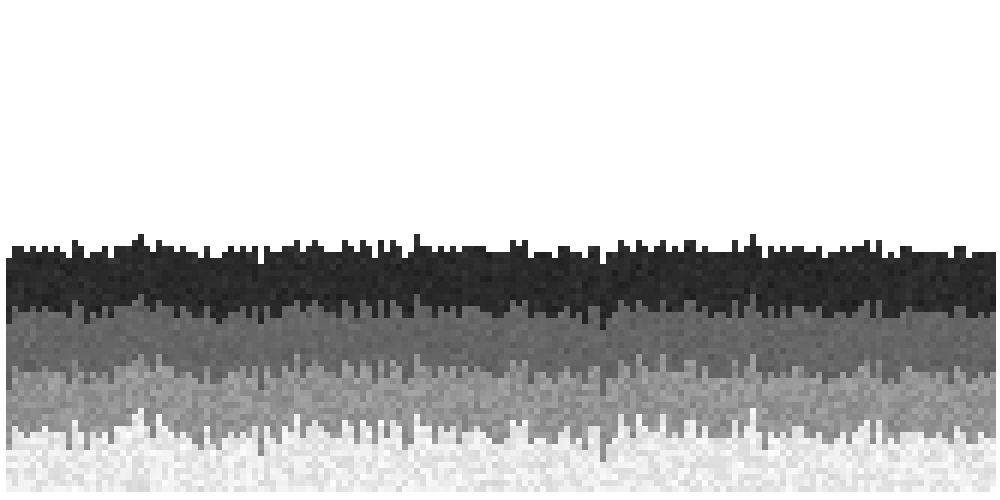
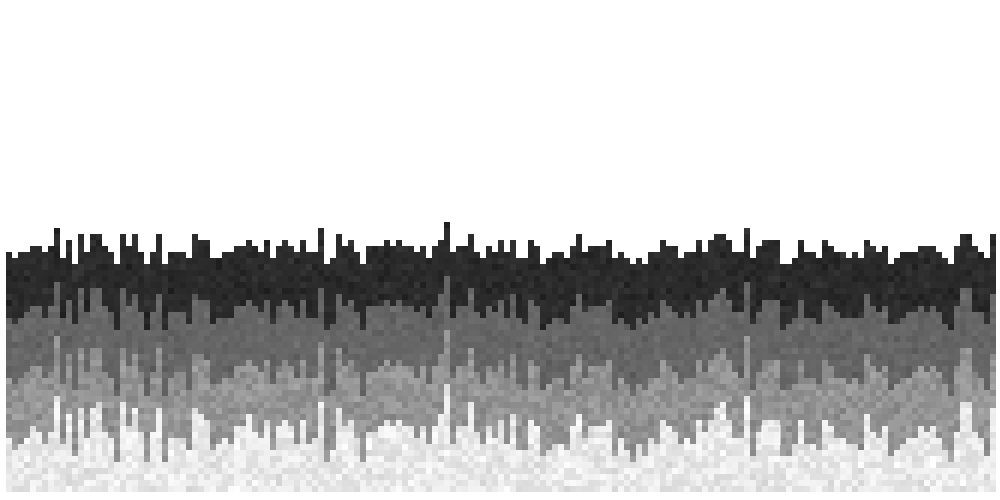
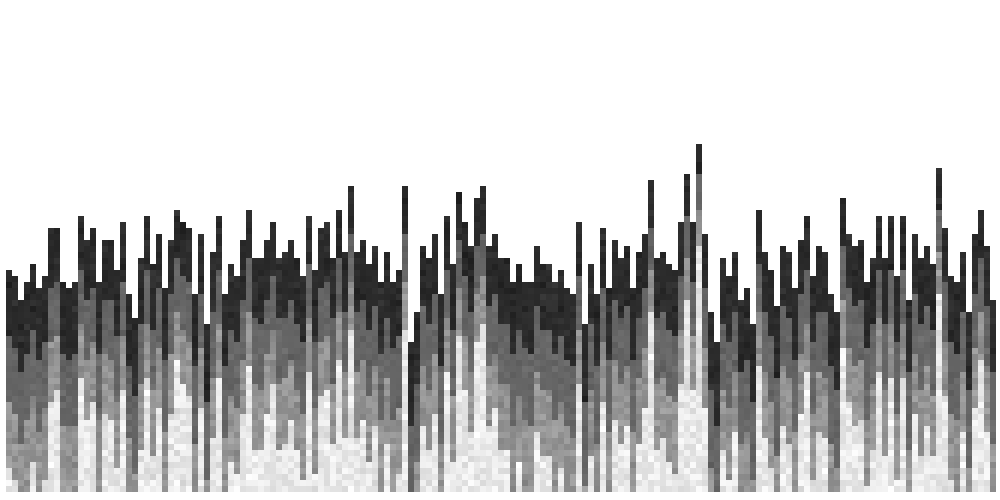
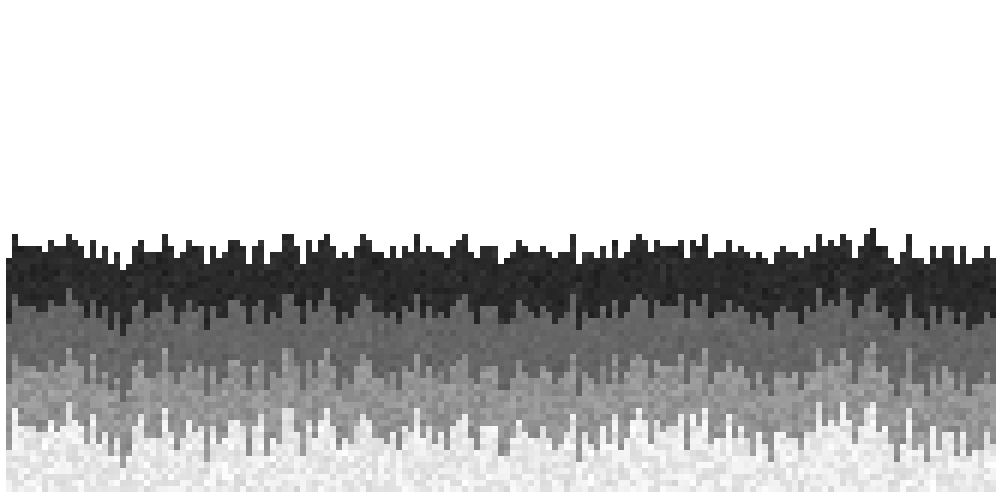
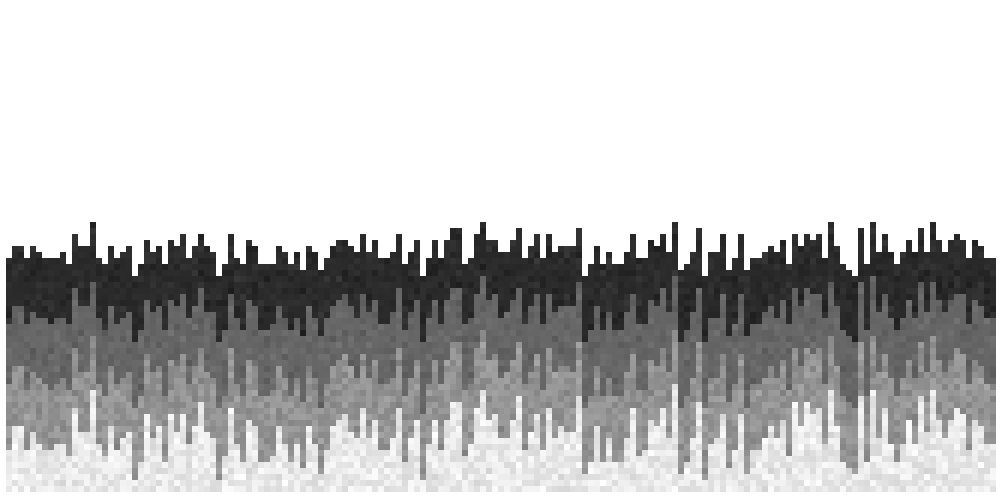
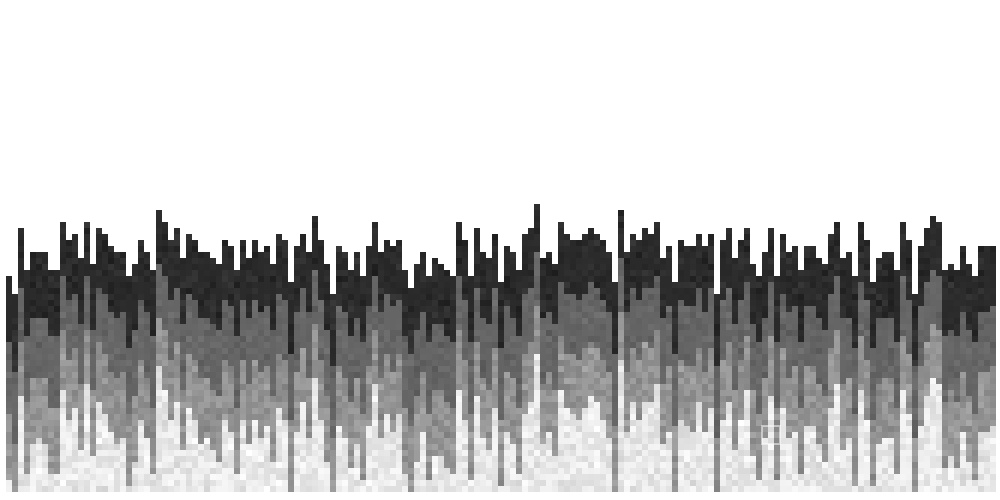
complexity and heightVariancecomplexity and heightVariance are values that determine the roughness/unevenness of the world. complexity is an integer2 with a default value of 20, and heightVariance is a real number with a default value of 0.5.
complexity determines how many times to iterate the random height offsets, and heightVariance determines the size of these offsets.